-
[React] 슬라이드형 뷰어 구현하기 (MobileStepper와 SwipeableViews) _MUIJavaScript/React 2023. 4. 6. 14:22728x90반응형

SwipeableViews와 MobileStepper를 통해서 슬라이드형 뷰어 구현하기



캡스톤 개발 중 슬라이드 뷰어를 구현할 일이 있어서 공부해 보았습니다. React UI tool 중 하나인 MUI 라이브러리를 이용해서 구현해 보겠습니다. 먼저 슬라이드형 뷰어를 만들때 필요한 컴포넌트는 <SwipeableViews>와 <MobileStepper> 두 가지입니다.
🍊 <SwipeableViews /> 컴포넌트
mui의 SwipeableViews 컴포넌트는 터치스크린 기반의 슬라이드형 뷰어를 쉽게 구현할 수 있도록 도와주는 컴포넌트입니다.
🍊 <SwipeableViews />의 속성 알아보기
- index:
- SwipeableViews 컴포넌트에서 현재 활성화된 패널의 인덱스를 설정합니다.
- 이 값은 외부에서 제어할 수 있으며, 해당 값을 변경하면 SwipeableViews 컴포넌트가 자식 컴포넌트를 이동시킵니다.
- onChangeIndex:
- 패널이 변경될 때마다 호출되는 콜백 함수입니다.
- onChangeIndex 속성을 사용하여 현재 활성화된 패널의 인덱스를 가져올 수 있습니다.
- axis:
- 패널을 스와이프하는 방향을 설정합니다.
- 기본값은 'x'로, 가로로 스와이프합니다.
- 'y'를 설정하면 세로로 스와이프합니다.
- resistance:
- 스와이프 동작의 저항력을 설정합니다.
- 0에서 1 사이의 값을 지정할 수 있으며, 값이 작을수록 스와이프가 더 자연스럽게 이루어집니다.
- enableMouseEvents:
- 마우스 이벤트를 사용할지 여부를 설정합니다.
- 기본값은 false입니다.
- slideClassName:
- 슬라이드 컴포넌트에 적용할 클래스 이름을 설정합니다.
- containerStyle:
- SwipeableViews 컴포넌트의 스타일을 지정합니다.
- slideStyle:
- 슬라이드 컴포넌트의 스타일을 지정합니다.
- animateTransitions:
- 패널 이동 시 애니메이션을 적용할지 여부를 설정합니다.
- 기본값은 true입니다.
- threshold:
- 패널이 변경되기 위한 최소한의 스와이프 거리를 설정합니다.
- 기본값은 5입니다.
🍊 <MobileStepper />
mui의 MobileStepper 컴포넌트는 모바일용 스텝바(Step Bar)를 쉽게 구현할 수 있도록 도와주는 컴포넌트입니다.
🍊 <MobileStepper />의 속성 알아보기
- activeStep:
- 현재 활성화된 스텝의 인덱스를 설정합니다.
- 이 값이 변경되면 해당 스텝이 활성화됩니다.
- backButton:
- 이전 스텝으로 이동하는 버튼에 대한 설정입니다.
- null이면 버튼이 없습니다.
- 객체 형태로 설정하면 다음과 같은 속성들을 사용할 수 있습니다:
- className:
- 컴포넌트에 적용할 CSS 클래스 이름을 설정합니다.
- classes:
- 컴포넌트 내부의 서브 컴포넌트들에 적용할 CSS 클래스 이름을 설정합니다.
- 객체 형태로 다음과 같은 서브 컴포넌트들의 클래스 이름을 설정할 수 있습니다:
- LinearProgressProps:
- 직선형태의 스텝바(Progress Bar)를 구현할 때, LinearProgress 컴포넌트에 전달되는 속성들입니다.
- LinearProgress 컴포넌트에 적용되는 속성들 중 variant, color, value, max, min이 해당됩니다.
- nextButton:
- 다음 스텝으로 이동하는 버튼에 대한 설정입니다.
- null이면 버튼이 없습니다.
- backButton과 마찬가지로 객체 형태로 설정하면 aria-label, children, onClick 속성을 사용할 수 있습니다.
- position:
- 스텝바의 위치를 설정합니다.
- bottom, top, static 중에서 선택할 수 있습니다.
- bottom은 스텝바가 하단에 위치하고, top은 상단에 위치합니다.
- static은 스텝바가 컴포넌트의 내부에 위치합니다
🍊 구현을 해보자
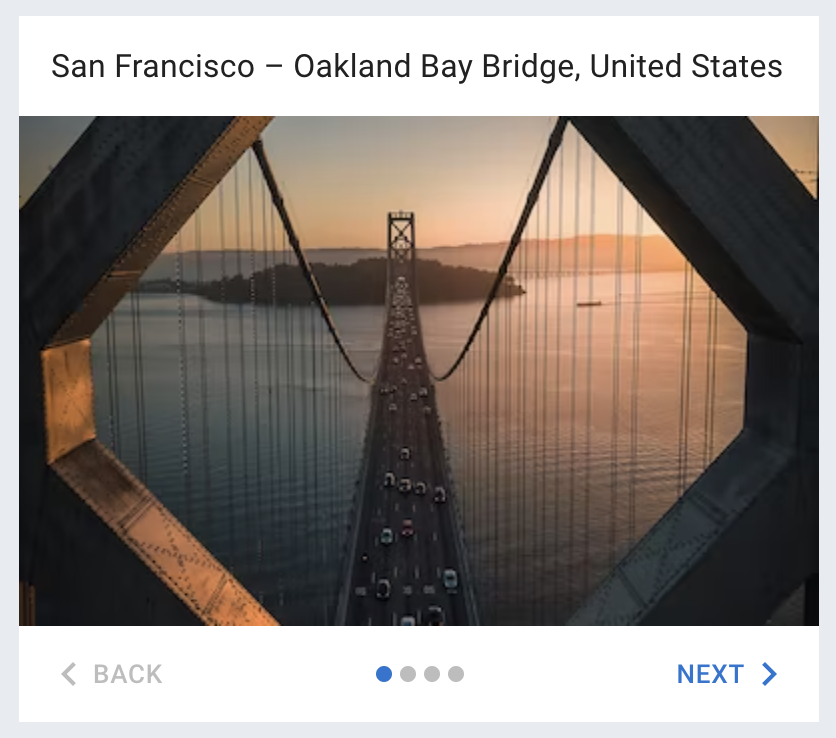
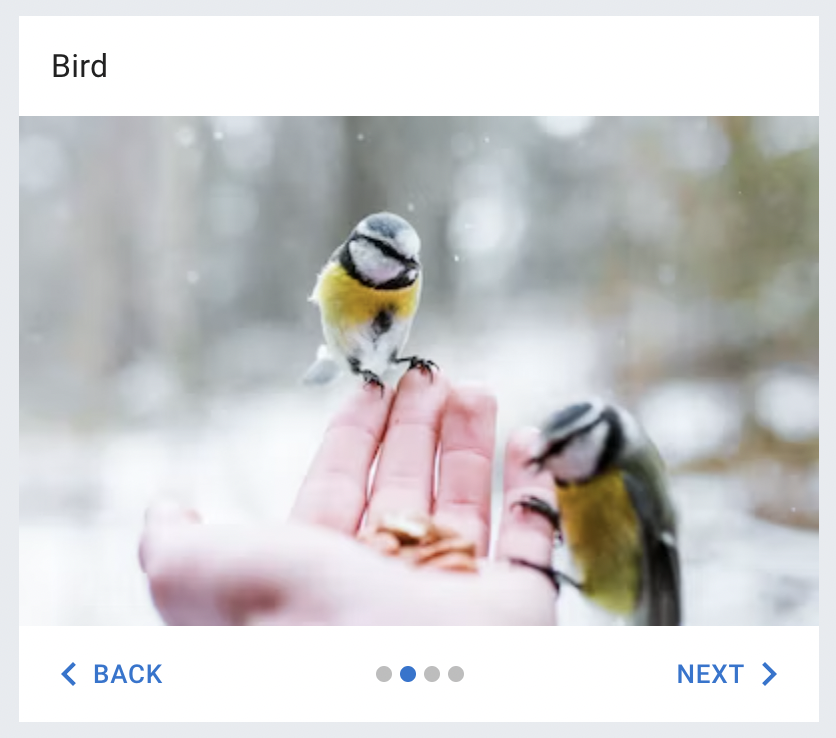
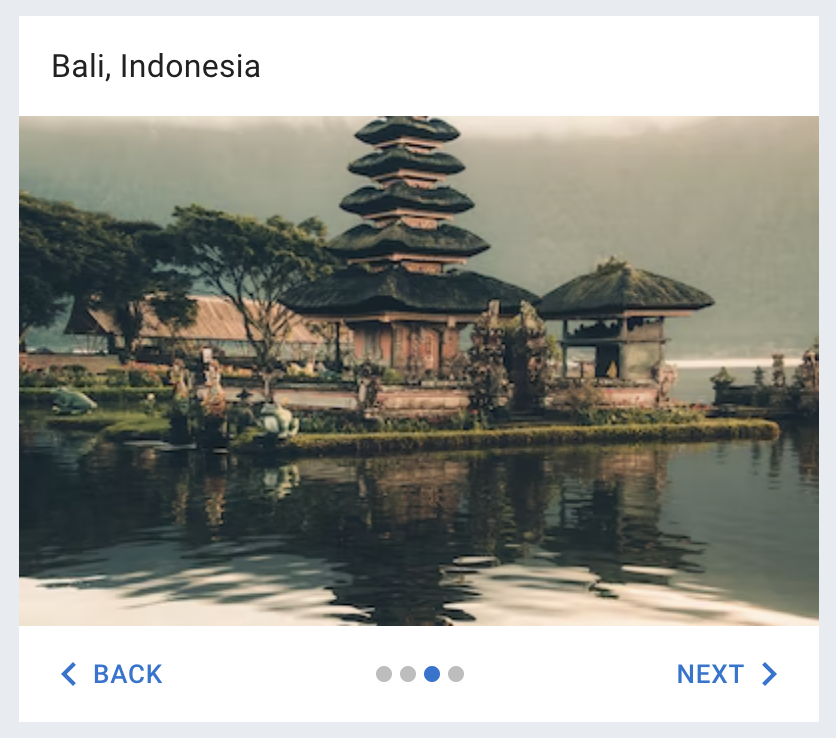
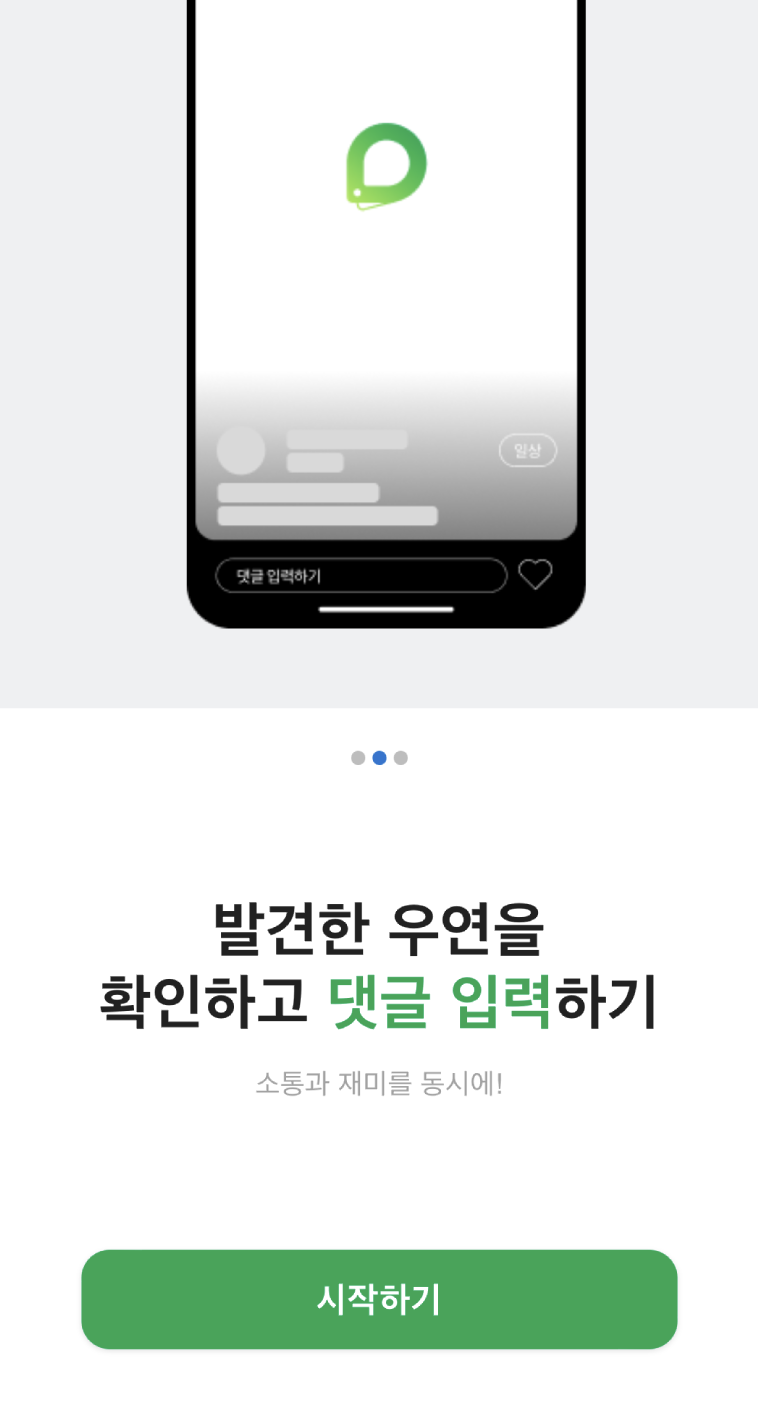
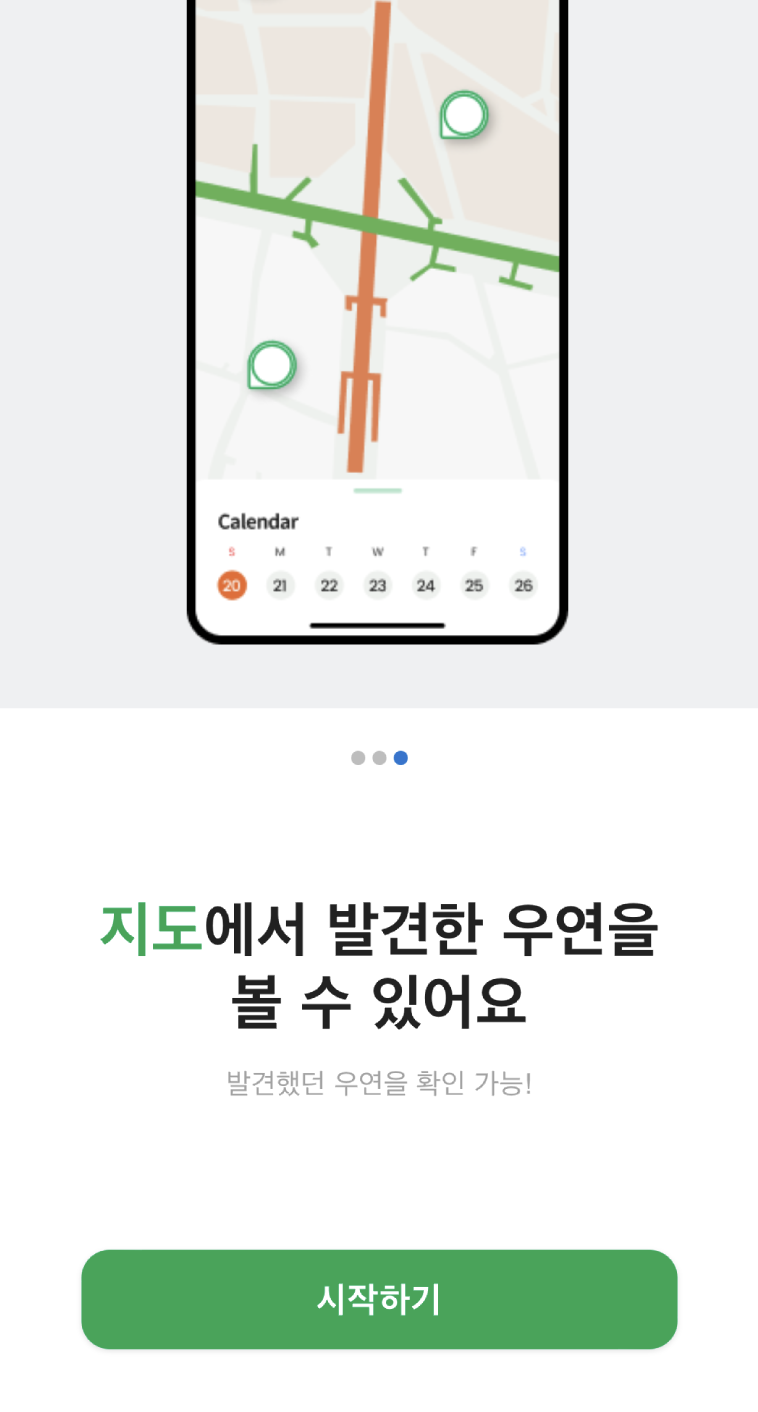
저는 화면 중앙에 MobileStepper 컴포넌트를 두고 윗부분 아랫부분에 동시에 MobileStepper가 적용되도록 만들었습니다. 좌우로 슬라이드 하면 위의 화면과 아래의 화면 동시에 움직이는 것이죠.



부끄러운 제 코드 결과물 해당 페이지를 함수형 컴포넌트 LoginPage로 구현할 경우 전체적인 코드 구조는 아래와 같습니다.
const LoginPage = () => { const [activeStep, setActiveStep] = React.useState(0); const maxSteps = images.length; return( <> <SwipeableViews></SwipeableViews> <MobileStepper></MobileStepper> <SwipeableViews></SwipeableViews> </> )여기서 images는 보여주고 싶은 이미지를 담은 배열 변수입니다.
const LoginPage = () => { const theme = useTheme(); const [activeStep, setActiveStep] = React.useState(0); const maxSteps = images.length; // images: 보여줄 이미지 array return( <> <SwipeableViews axis={theme.direction === "rtl" ? "x-reverse" : "x"} index={activeStep} onChangeIndex={handleStepChange} enableMouseEvents > // 나타낼_이미지_배열.map() </SwipeableViews> <MobileStepper steps={maxSteps} position="static" activeStep={activeStep} backButton={null} nextButton={null} ></MobileStepper> <SwipeableViews axis={theme.direction === "rtl" ? "x-reverse" : "x"} index={activeStep} onChangeIndex={handleStepChange} enableMouseEvents > // 나타낼_문구_배열.map() </SwipeableViews> </> )저는 앞뒤로 이동하는 버튼은 필요없었기 때문에 backButton과 nextButton 속성은 null로 지정했습니다.

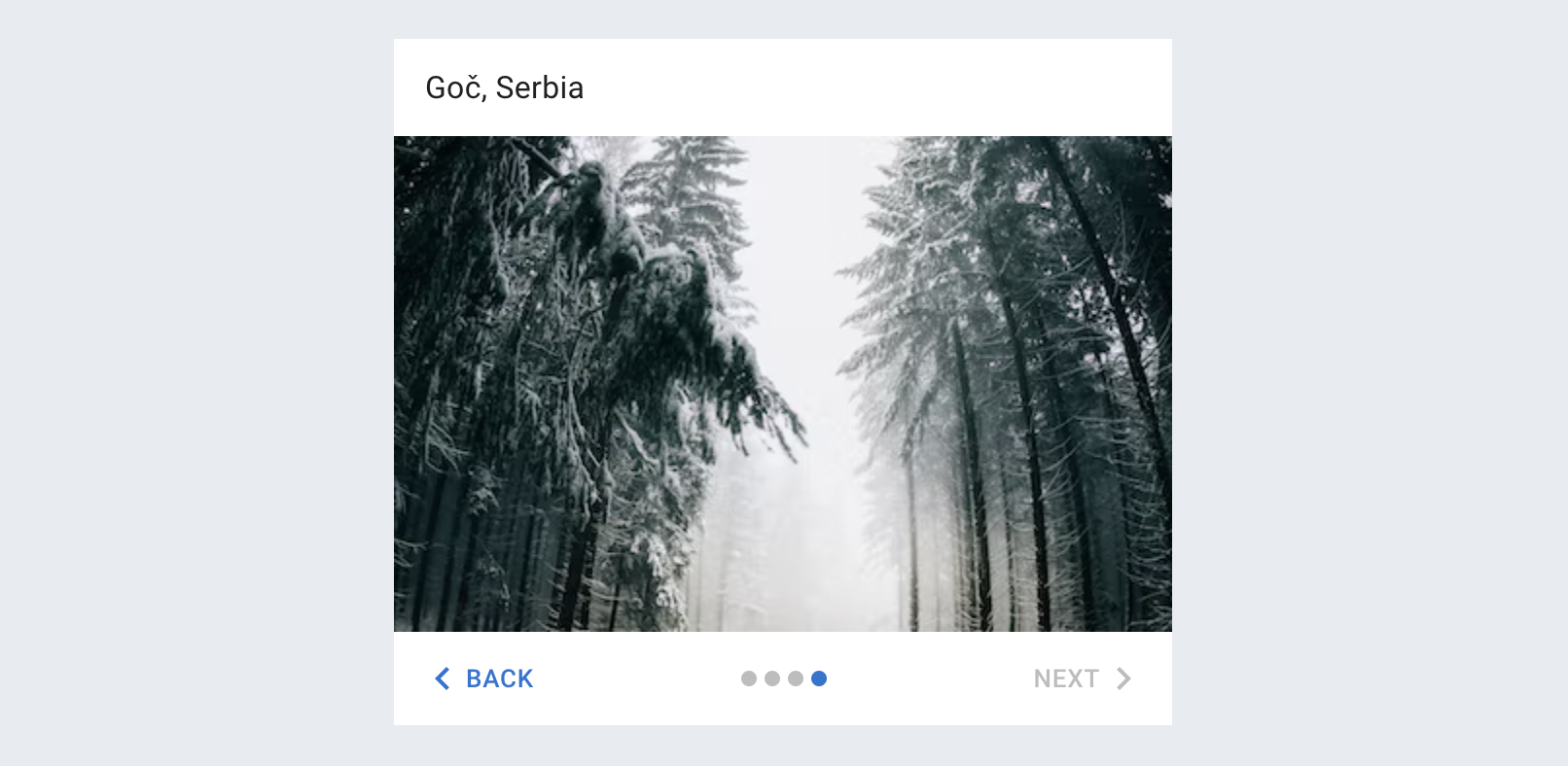
혹시 위 사진처럼 버튼을 구현하시려는 분들은 아래 공식문서에서 가져온 코드를 참조하시면 됩니다.
// 다음 슬라이드 버튼 nextButton={ <Button size="small" onClick={handleNext} disabled={activeStep === maxSteps - 1} > Next {theme.direction === 'rtl' ? ( <KeyboardArrowLeft /> ) : ( <KeyboardArrowRight /> )} </Button> } // 이전 슬라이드 버튼 backButton={ <Button size="small" onClick={handleBack} disabled={activeStep === 0}> {theme.direction === 'rtl' ? ( <KeyboardArrowRight /> ) : ( <KeyboardArrowLeft /> )} Back </Button> }MobileStepper 태그 내부라고 가정하고 nextButton과 backButton 속성에 위 코드를 넣으시면 됩니다.
const handleNext = () => { setActiveStep((prevActiveStep) => prevActiveStep + 1); }; const handleBack = () => { setActiveStep((prevActiveStep) => prevActiveStep - 1); };이건 페이지 컴포넌트 내에 선언하기
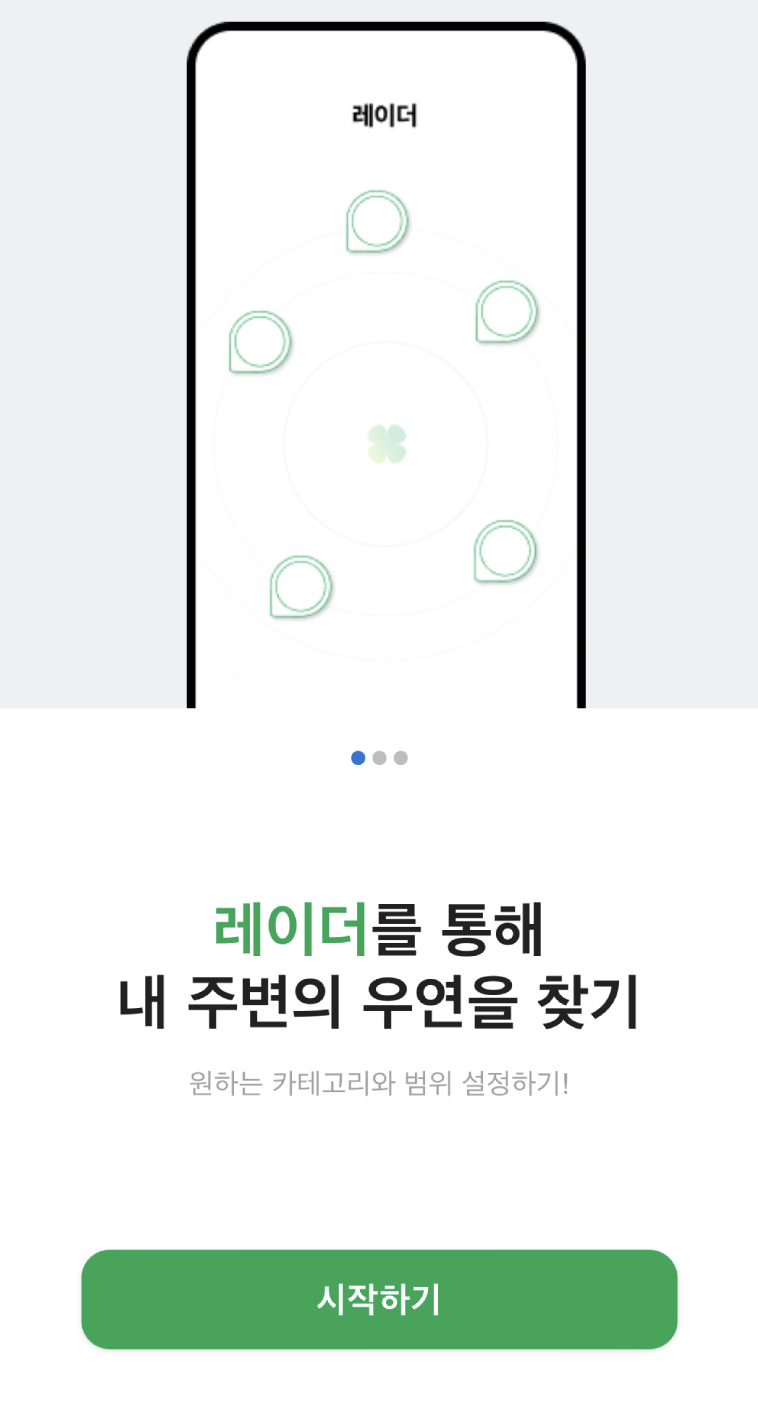
이렇게 해서 슬라이드가 가능한 뷰를 구현할 수 있습니다. 저는 한 페이지에 다 때려박으려니 코드 가독성이 떨어지는 것 같아서 컴포넌트를 상단의 이미지 보여줄 부분과 하단의 텍스트 보여줄 부분을 분리시켰습니다. 그래서 로그인 페이지에는 MobileStepper(•••)만 구현하고 나머지 상단 하단 부분은 컴포넌트로 가져오는 방식으로 구현했습니다. 컴포넌트 분리하는 작업이 쇽삭 될 줄 알았는데 타입스크립트를 쓰다보니 익숙하지 않아서 조금 돌아갔어요. 아무튼 공부한거 정리 끗! 🐋
LIST'JavaScript > React' 카테고리의 다른 글
[React] <Link>와 <a>의 차이점을 알아보자 _react-router-dom (0) 2023.06.19 [React] 리액트에서 페이지 이동하기 | Link와 useNavigate (0) 2023.04.12 [React] 리액트 생명주기 메서드 LifeCycle Method (0) 2023.03.29 [React] React Query와 React Suspense 사용하기 (2) 2023.03.28 [React] 상태 관리 라이브러리 Recoil 이해하기 (0) 2023.03.27 - index: