-
[React] 리액트 생명주기 메서드 LifeCycle MethodJavaScript/React 2023. 3. 29. 23:17728x90반응형

리액트에서 컴포넌트의 라이프 사이클(생명주기)은 총 세 가지입니다.
- 마운트(mount)
- 업데이트(update)
- 언마운트(unmount)
각각에 대해 알아볼게요 🧐

리액트 컴포넌트의 라이프사이클
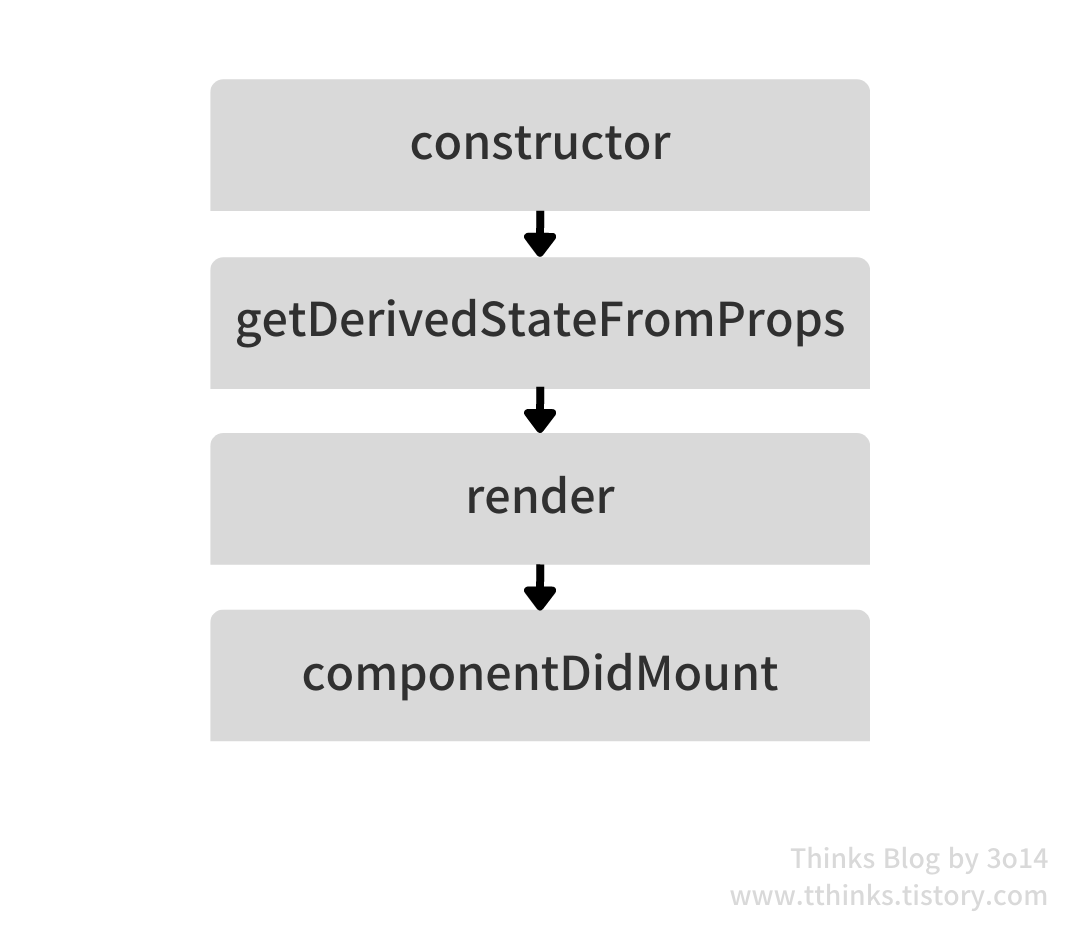
🍊 마운트
페이지에 컴포넌트가 나타나는 것을 마운트(mount)라고 합니다.
마운트(mount)시에 호출하는 메서드

- constructor - 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps - props에 있는 값을 state에 동기화하는 메서드
- render - UI를 렌더링하는 메서드
- componentDidMount - 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
🍊 업데이트
컴포넌트를 업데이트 하는 경우는 아래 네 가지입니다.
1. props가 바뀔 경우
2. state가 바뀔 경우
3. 부모 컴포넌트가 리렌더링될 경우
4. this.forceUpdate로 강제로 렌더링할 경우업데이트시에 호출하는 메서드

- getDerivedStateFromProps - 이 메서드는 마운트 과정에서도 호출하며, props가 바뀌어서 업데이트할 때에도 호출함
- shouldComponentUpdate - 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드. 여기서 false를 반환하면 호출하지 않음
- render - 컴포넌트를 리렌더링
- getSnapshotBeforeUpdate - 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- componentDidUpdate - 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
🍊 언마운트
페이지에서 컴포넌트가 사라지는 것을 언마운트(unmount)라고 합니다. 즉, 마운트의 반대 과정이지요.

- componentWillUnmount - 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
LIST'JavaScript > React' 카테고리의 다른 글
[React] 리액트에서 페이지 이동하기 | Link와 useNavigate (0) 2023.04.12 [React] 슬라이드형 뷰어 구현하기 (MobileStepper와 SwipeableViews) _MUI (0) 2023.04.06 [React] React Query와 React Suspense 사용하기 (2) 2023.03.28 [React] 상태 관리 라이브러리 Recoil 이해하기 (0) 2023.03.27 [ReactJS] 리액트에서 Apollo Client로 전역 상태 관리하기 (0) 2023.02.01