-
[Next.js] Next.js 13에서 변경된 부분, 핵심 기능JavaScript/Next.js 2023. 7. 7. 01:13728x90반응형

Next.js 13버전의 핵심기능을 알아보자
안녕하세용. Next.js가 13버전으로 업데이트 되었습니다. 이번 업데이트는 개발자들에게 더 나은 경험과 편의성을 제공해주면서 성능과 효율을 향상시키는 기능들이 많이 생겼습니다. 이번 포스팅에서는 nextjs 13버전의 주요 기능들과 업데이트된 API에 대해 알아보도록 하겠습니당. 🧐 본 포스팅은 공식문서를 토대로 작성되었으며, 모든 업데이트 사항을 포함하고 있지는 않습니다.
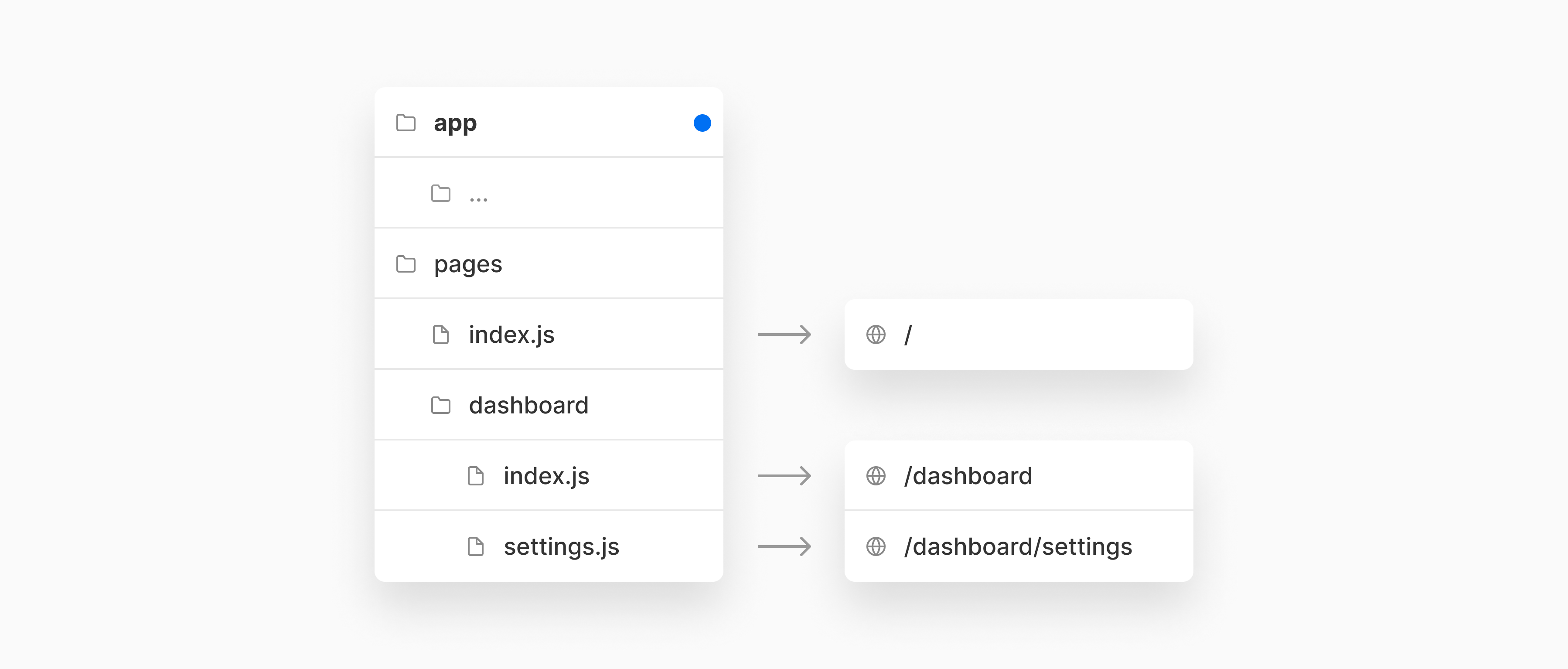
🍊 app/ 디렉토리
pages를 쓰던 이전 버전과는 다르게 13부터는 app/ 디렉토리를 사용하여 라우팅합니다.

layout.js
layout.js 라는 이름으로 파일을 생성하면 레이아웃을 사용할 수 있습니다.
이는 내비게이션 바와 같은 공통적인 UI를 구현하는 부분이 됩니다.
export default function RootLayout({ children }) { return ( <html> <head></head> <body> <div>내비게이션 바</div> {children} </body> </html> ); }스트리밍
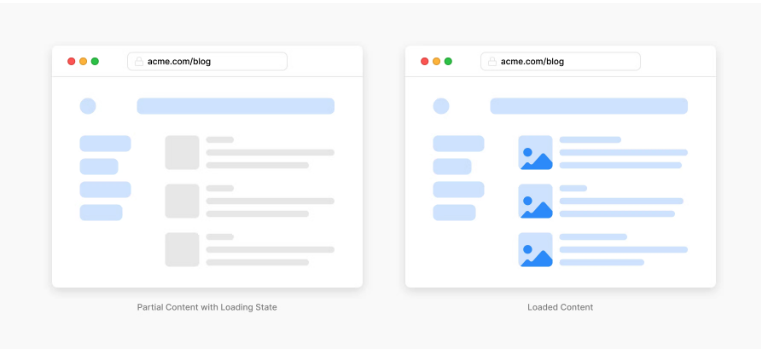
- 서버 사이드에서 고정적인 레이아웃들은 데이터 패칭이 필요없기 때문에 먼저 클라이언트에게 전송하여 렌더링을 진행하게 됩니다.
- 데이터 패칭이 필요한 부분은 별도로 데이터 패칭이 끝난 후 클라이언트에게 전송하여 렌더링을 마무리합니다.
- 이 과정에서 app 디렉토리 내부에 loading.js라는 예약 파일을 만들게 될 경우 해당 컴포넌트는 로딩상태를 표현해주는 UI 컴포넌트로 활용됩니다.

🍊 Data Fetching
13 이전의 버전에서는 아래와 같이 data를 fetching했습니다.
export async function getServerSideProps() { const res = await fetch("https://dummyjson.com/todos/1"); const data = await res.json(); return { props: { data }}; }13버전에서는 아래처럼 use 키워드를 이용해 fetching하는 방식으로 바뀌었습니다.
import { use } from "react"; export default function Page() { const todos = use(getData()); return <div> {todos.todo} </div>; } export async function getData() { const res = await fetch("https://dummyjson.com/todos/1"); const data = await res.json(); return data; }
🍊 next/Image 컴포넌트
Next.js에서는 Image 컴포넌트를 통해서 이미지 파일을 넣을 수 있습니다.
import Image from 'next/image'; import avatar from './lee.png'; export default function Home() { // "alt" is now required for improved accessibility // optional: image files can be colocated inside the app/ directory return <Image alt="leeerob" src={avatar} placeholder="blur" />; }Image 컴포넌트를 사용하면 자동으로 최적화가 되고 이미지 로딩이 느릴 경우에 Layout Shift 라고 하는 레이아웃 밀림 현상을 자동으로 방지할 수 있게 되었습니다.
또 alt 속성이 생김으로써 웹 접근성이 향상되었습니다.
🍊 next/font
13버전에서는 구글 폰트가 내장되어있습니다. 따라서 별도의 구글 폰트 요청을 하지 않아도 됩니다.
그리고 폰트 또한 자동으로 Layout Shift가 방지됩니다.
import { Inter } from '@next/font/google'; const inter = Inter(); <html className={inter.className}></html>;커스텀 폰트 역시 지원되며, 아래와 같이 사용할 수 있습니다.
import localFont from '@next/font/local'; const myFont = localFont({ src: './my-font.woff2' }); <html className={myFont.className}></html>;참고 문서
https://nextjs.org/blog/next-13
Next.js 13
Next.js 13 introduces layouts, React Server Components, and streaming in the app directory, as well as Turbopack, an improved image component, and the brand new font component.
nextjs.org
LIST'JavaScript > Next.js' 카테고리의 다른 글
[Next.js] NextJS에서 google font 사용 및 설정하기 (3) 2023.08.07 [Next.js] 파일 기반 라우팅, 동적 라우팅, useRouter 을 알아보자 (0) 2023.06.20 [Next.js] next.js란? 새 프로젝트 생성하기 _React (2) 2023.06.18