[Next.js] next.js란? 새 프로젝트 생성하기 _React

next.js 새 프로젝트 생성하기
안녕하세요! 요즘 react의 프레임워크인 next.js를 공부 중이에요. 오늘은 next.js 프로젝트 생성하는 방법에 대해서 알아볼게요. 👀
🍊 Next.js란?
Next.js는 리액트 기반의 프레임워크로, 웹 애플리케이션 개발을 더욱 쉽고 효율적으로 만들어줍니다. 이 Next.js는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원하여 페이지의 초기 로딩 속도를 향상시키고 SEO(검색 엔진 최적화)를 개선할 수 있습니다. 이는 사용자 경험과 웹 애플리케이션의 성능을 향상시켜줍니다.
🍊 Next.js의 특징
📍 서버 사이드 렌더링(SSR)
Next.js는 서버 사이드 렌더링(Server Side Rendering)을 지원하여 초기 로딩 속도를 향상시키고 검색 엔진 최적화(SEO)를 개선할 수 있습니다.
📍 정적 사이트 생성(SSG)
Next.js는 정적 사이트 생성(Static Site Generation)을 지원하여 사전에 페이지를 미리 렌더링하여 빠른 페이지 로딩을 가능하게 합니다.
📍 강력한 라우팅 시스템
Next.js는 직관적이고 강력한 라우팅 시스템을 갖추고 있어 페이지 간의 전환과 관리를 용이하게 합니다.
📍 자동 코드 분할
필요한 모듈만 로드하여 초기 로딩 속도를 최적화하고, 불필요한 리소스 로드를 방지합니다
📍 개발 생산성
Next.js는 개발자들의 생산성을 향상시키기 위해 다양한 기능을 제공합니다. Hot Module Replacement을 지원하여 실시간으로 변경 사항을 확인할 수 있고, 간편한 API 라우팅과 데이터 프리페칭 기능을 제공합니다
📍 다양한 통합 및 확장성
Next.js는 TypeScript와 같은 다양한 언어와 라이브러리와의 통합을 원활하게 지원하며, 서버리스 기능을 활용하여 서버 인프라 관리 부담을 줄일 수 있습니다.
📍 커뮤니티와 생태계
Next.js는 활발한 개발자 커뮤니티와 다양한 예제, 템플릿, 플러그인 등을 제공하여 학습과 개발을 원활하게 할 수 있는 생태계를 갖추고 있습니다.
🍊 프로젝트 생성하기
next.js 새 프로젝트를 생성하려면 아래 명령어를 입력합니다.
$ npx create-next-app
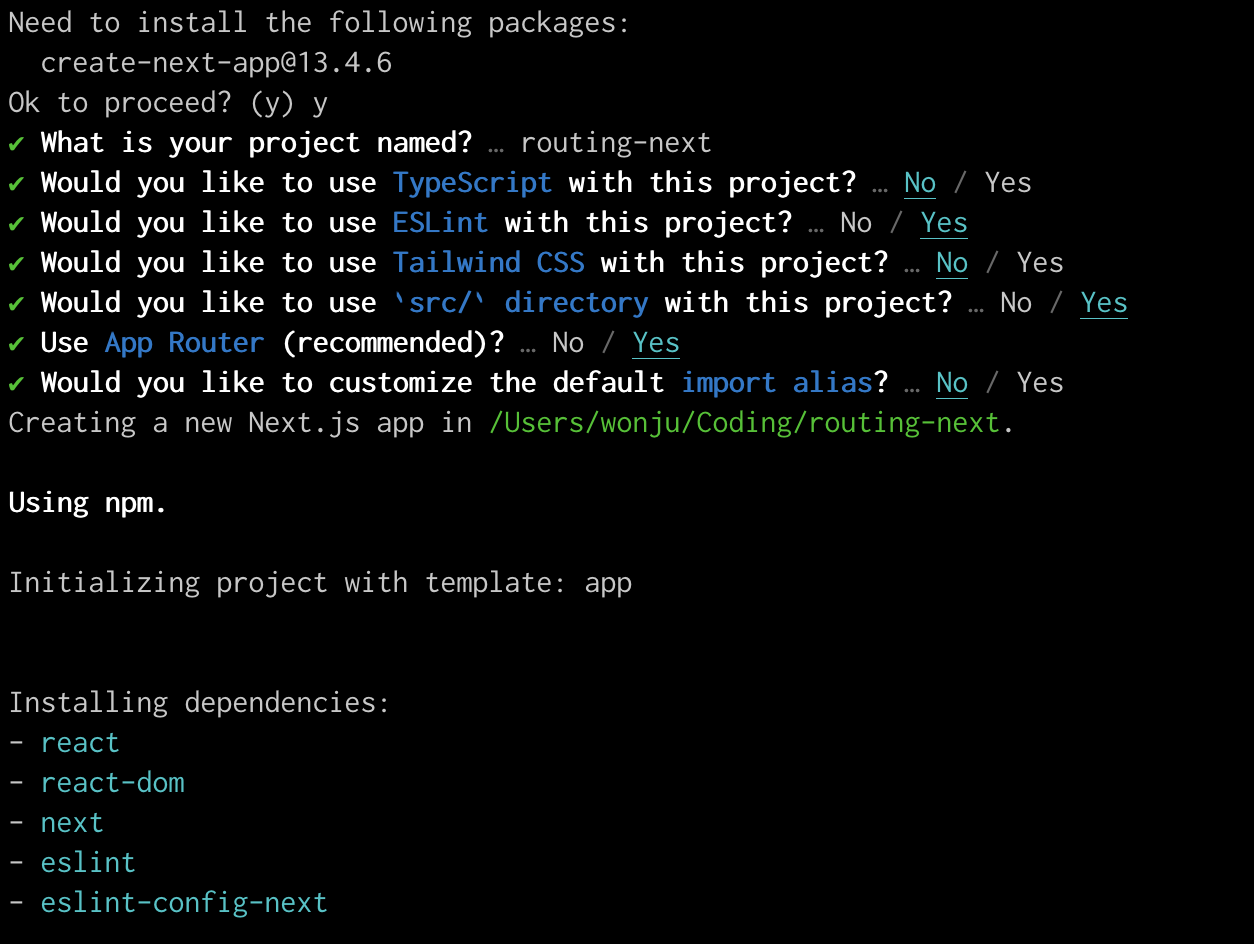
위 명령어를 입력하면 아래처럼 뜹니다.

typescript를 사용할 것인지, Eslint와 tailwindCSS를 사용하는지 등에 대한 몇 가지 질문에 만들려는 프로젝트에 맞추어 대답하면 next.js 프로젝트가 생성됩니다.
$ npm install프로젝트가 생성된 후에 dependency(의존성)를 설치해주면 프로젝트할 준비가 끝이 납니다.
다음 포스팅에서는 next.js의 큰 특징인 파일 기반 라우팅에 대해서 알아보고 실습해 볼게요 👀